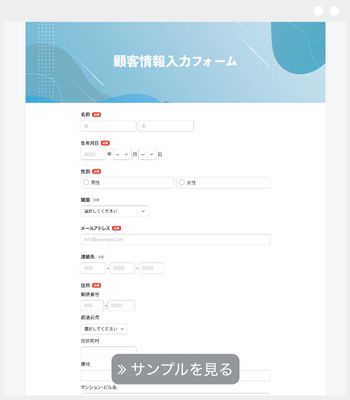
離脱を減らす、顧客情報入力フォーム作成
顧客に名前や住所などの情報をフォームに入力してもらいたいときには、フォームメーラーがおすすめです。離脱を減らす・管理を楽にする機能が満載です。
情報入力フォームのサンプルを見る 今すぐ無料ではじめる
こんな課題を解決したい!
- フォームの入力完了までの離脱が多い
- フォームの住所入力などの手間を減らしたい
- Webサイトにフォームを埋め込むことも検討したい
- 手間なく、情報を見やすく管理したい

フォームメーラーなら解決する
3つのポイント
顧客を優しく入力支援!
離脱を減らす入力フォームを作成可能

顧客の入力時の手間を減らし、入力完了までサポートします。
例えば、住所入力のときに郵便番号を入力するだけで住所を自動入力し、フォームから離脱しようとしたときにはアラートを表示します。
入力フォームはPC、スマホに対応なので、多くの顧客の入力を支援可能。
その他にも、入力フォームでのストレス・離脱を減らすための機能が満載です。
さまざまなサイト設計に対応
好きな場所に入力フォームを埋め込み

WebサイトのTOPページからフォームまでで離脱が多いとお困りのときには、入力フォームをWebサイトに埋め込む方法もおすすめです。
TOPページの目立つ場所に入力フォームを埋め込んだり、サイトの全ページに入力フォームを埋め込んだりと、サイト設計を見直す場合にも活用できます。
サイトに合わせて、フォームデザインのカスタマイズ、CSSの適応も可能なので、思い通りにWebサイトへフォームを設置可能。
入力された顧客情報は
見やすい管理画面で閲覧可能

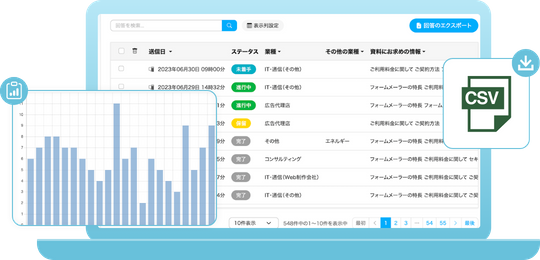
入力情報は管理画面で確認・管理ができます。
情報の集計は自動なので、すぐにグラフ化して確認も可能。
情報はフリーワードで検索できるので、必要な情報を簡単に見つけることもできます。
また、集めた情報はCSVのファイルとしてダウンロード可能です。
メルマガ配信リストや顧客の連絡先リストとしても活用ください。
情報入力フォームで役立つ機能
リアルタイムバリデーション
入力フォームの項目を入力する際に、必須項目に入力漏れがないか、入力内容が正しいかをリアルタイムでチェックします。
初期表示文言設定
入力欄の中に入力例など、項目に入力すべ情報(プレースホルダー)を表示できます。
フォーム離脱時のアラート表示
誤操作により入力フォームから離脱しようとしたときにアラートを表示することで離脱を防げます。
住所自動入力
入力フォームの郵便番号を入力するだけで住所を自動的に入力します。顧客の住所を入力する手間を減らせます。
全角半角自動変換
半角指定の入力項目でユーザーが全角で入力しても半角に自動変換。エラーや誤送信を防ぎます。
入力成功サイン
入力が問題なく成功したことをすぐに表示することで、途中離脱を減らします。
外部サイトに設置可能
作成した入力フォームを、iframe形式またはHTMLソースで自分のページに埋め込めます。
オリジナルデザイン作成
入力フォームの入力項目の枠線や背景の色などを自由に設定できます。
回答データの集計・推移
回答は管理画面でグラフ表示されるので、集計・分析が簡単に行えます。
情報入力フォームの作り方
情報入力フォームの作り方や入力フォーム作成に役立つ情報も発信中。