資料請求フォーム作成で顧客獲得
資料請求フォームをサイトに設置すれば、資料請求を24時間受け付けることができます。資料請求を増やしたり対応漏れやミスも防ぐことができます。
資料請求フォームのサンプルを見る 今すぐ無料ではじめる
こんな課題を解決したい!
- 資料請求を増やしたい
- 資料送付作業を無くしたい
- 資料請求者の情報をすぐに活用したい
- Webサイトに資料請求フォームを埋め込むことも検討したい

フォームメーラーなら解決する
3つのポイント
- 1
資料請求完了までサポート
資料請求フォームで集めた情報は
管理・活用可能 - 2
自動返信メールや完了画面に
ダウンロード資料のURLを設置可能 - 3
さまざまなサイト設計に対応
効果的な場所に
資料請求フォームを埋め込み
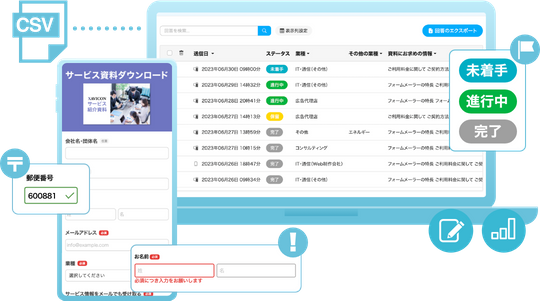
資料請求完了までサポート
資料請求フォームで集めた情報は管理・活用可能

資料請求フォームでの入力負担を減らす機能を多数搭載しています。
入力漏れをリアルタイムでチェックしたり、誤操作での離脱を防止したりと資料請求者のストレスを減らすサポートをします。
請求者情報は管理画面で確認・管理ができます。
集めた資料請求者の情報はCSVのファイルとしてダウンロードも可能です。
メルマガ配信リストやアフターフォローの連絡先リストとしても活用ください。
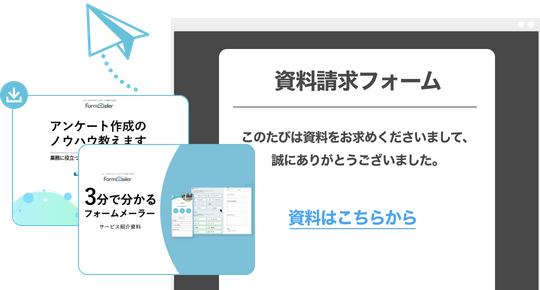
完了画面や自動返信メールに
ダウンロード資料のURLを設置可能

例えば、資料のPDFデータを自社ホームページと同じサーバーにアップロードすれば、完了画面にダウンロード資料用URLを設置できます。
完了画面に資料請求のお礼メッセージとダウンロード資料用URLを設置することで、資料送付作業を無くすことも可能です。
完了画面のメッセージにはリンク設定や文字の装飾、表の挿入も可能なので、分かりやすくダウンロード資料URLを表示できます。
また、自動返信メールにもお礼メッセージとダウンロード資料用URLを設置することができるので、完了画面をうっかり閉じてしまった請求者にも資料をダウンロードいただけます。
さまざまなサイト設計に対応
効果的な場所に資料請求フォームを埋め込み

WebサイトのTOPページから資料請求フォームまでで離脱が多いとお困りのときには、資料請求フォームをWebサイトに埋め込む方法もおすすめです。
TOPページの目立つ場所に資料請求フォームを埋め込んだり、サイトの全ページに資料請求フォームを埋め込んだりと、サイト設計を見直す場合にも活用できます。
サイトに合わせて、フォームデザインのカスタマイズ、CSSの適応も可能なので、効果的な場所に資料請求フォームを設置してください。
資料請求フォームで役立つ機能
リアルタイムバリデーション
資料請求フォームの項目を入力する際に、必須項目に入力漏れがないか、入力内容が正しいかをリアルタイムでチェックします。
フォーム離脱時のアラート表示
誤操作により資料請求フォームから離脱しようとしたときにアラートを表示することで離脱を防げます。
再訪問時の入力内容復元
入力途中で資料請求フォームを離脱した場合でも、再訪問時に以前入力していた内容を復元します。
完了画面設定
完了画面に表示するメッセージを編集できます。テキストの色やフォントサイズの変更、リンクの貼り付けも可能です。
自動返信メール
資料請求フォームの「投稿者」宛に、自動的にメールを返信する機能です。
回答データのダウンロード
資料請求フォームから送信された請求者データは、CSV形式で一括ダウンロードできます。
外部サイトに設置可能
作成した資料請求フォームを、iframe形式またはHTMLソースで自分のページに埋め込めます。
オリジナルデザイン作成
資料請求フォームの入力項目の枠線や背景の色などを自由に設定できます。
独自ドメイン設定
お持ちのドメインで資料請求フォームのURLを自由に設定可能。会社名や商品名にちなんだURLに変更できます。
資料請求フォームの作り方
資料請求フォームの作り方や資料請求フォーム作成に役立つ情報も発信中。