自分のページにフォームを
設置する
全プラン、2種類の設置方法から選べます
Freeプランでもiframe形式とHTMLコードでの設置が可能
iframe形式での設置
簡単にフォームを埋め込みたい時に
- 管理画面で設定したデザインそのままにフォームを設置
- HTMLの知識があまりない人向け
HTMLコードでの設置
CSSで自由にデザインを変更したい時に
- 自社サイトに合わせて、CSSでデザインをカスタム可能
- 一部機能制限あり
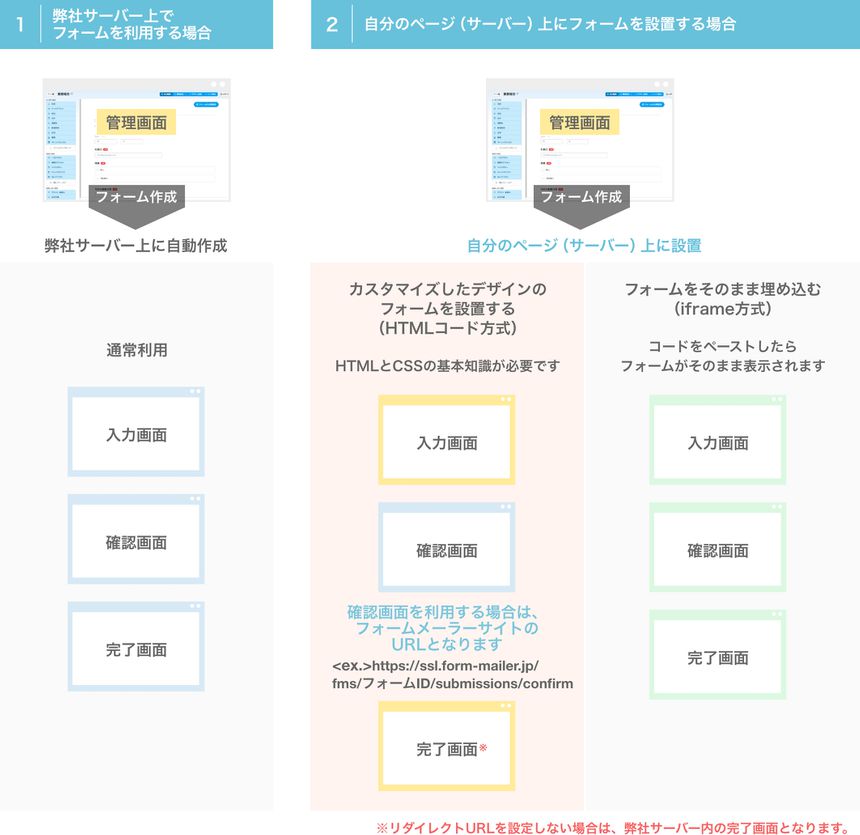
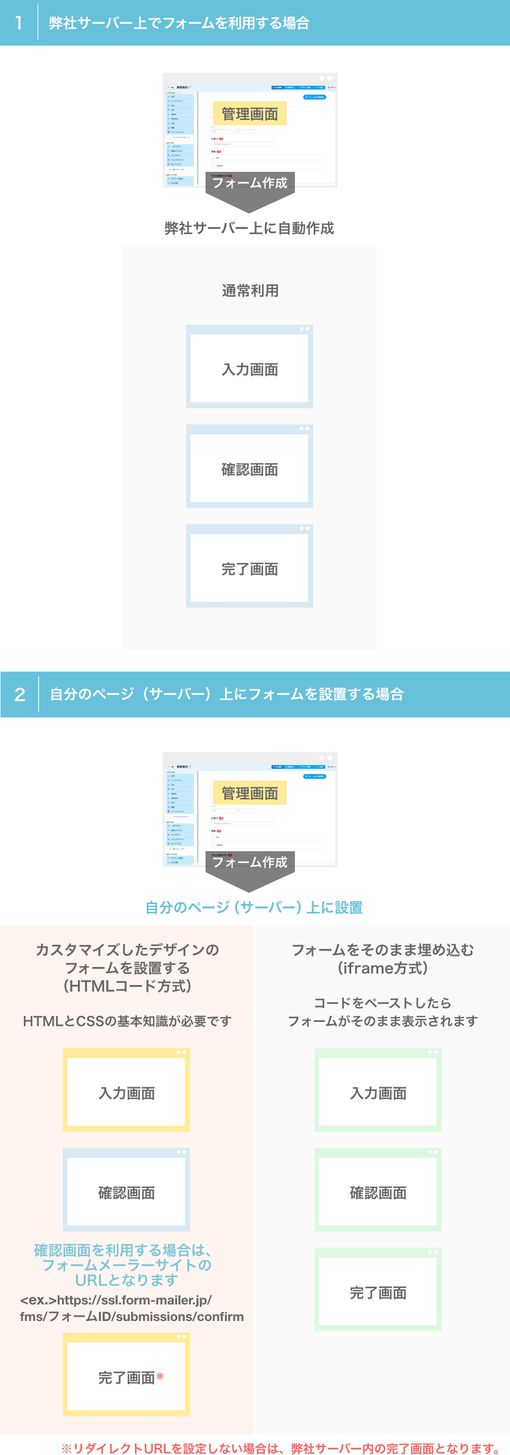
フォームの設置パターン
弊社フォームメーラーのフォーム設置パターンは大きく分けて、
(1)弊社サーバー上でフォームを利用する場合
(2)自分のページ(サーバー)上にフォームを設置する場合
の2つの設置パターンがあります。お客様の利用目的に合わせて、適切な方をお選びください。


HTMLコードで設置する場合
ここでは例として、フォームメーラーで作成したフォームを、 HTMLコード(フォーム部分のみ)を使用して、お客様のページに設置する手順についてご説明します。

1.ログインして、管理画面からフォームを作成する
「ログイン画面(Freeプラン)」
より登録したメールアドレス・パスワードでログインします。画面右上の
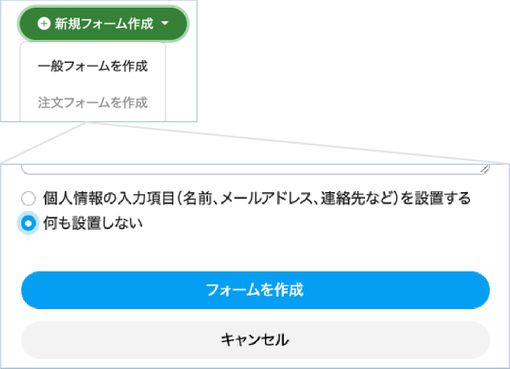
「新規フォーム作成」ボタンを押して「一般フォームを作成」を選んでください。
フォーム名・説明、個人情報の入力項目の設置の有無を選択して、「フォームを作成」ボタンを押してください。
※テンプレート(個人情報入力セット)を使うことで、予め個人情報(名前、性別、住所など)の入力項目が
自動的に設定されたフォームを作成する事も可能です。

2.フォームの入力項目の編集を行う
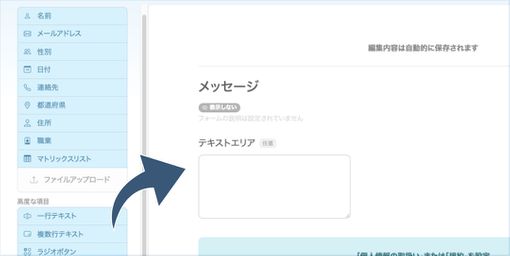
まずは「フォーム編集」をクリックしてフォームの入力項目編集へ進みます。

入力項目「複数行テキスト」を右側へドラッグ&ドロップし、項目をクリックして設定編集します。 ここでは、入力項目を1つしか設定しませんが、 Freeプラン(無料)の入力項目は7個まで設置が可能です。


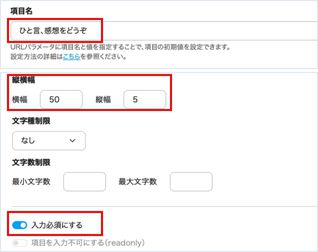
項目名を「ひと言、感想をどうぞ」と入力、縦横幅:横幅「50」・縦幅「5」に設定し、「入力必須にする」に設定したら保存します。

3.各種設定を行う
[ 各種設定 ]
公開・非公開、受付期間・定員、確認・完了画面、自動返信メール・各種フィルタリングなどを設定。
公開設定の初期値は
「公開しない」
に設定されています。公開準備が整いましたら、必ず
「公開する」
に設定を変更してください。

4.コードをお客様でご用意したページに貼りつける
フォームの「コード出力」をクリックします。

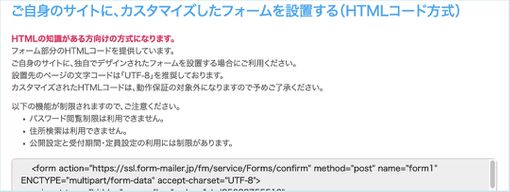
「ご自身のサイトに、カスタマイズしたデザインのフォームを設置する(HTMLコード方式)」 に表示されたコードをコピーして、サイトに設置します。 UTF-8のページへの設置を推奨しております。

コードの改変について
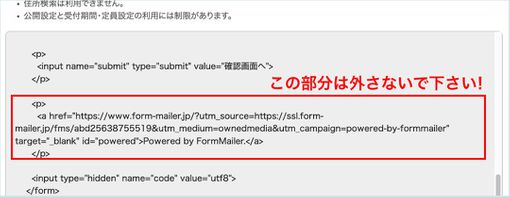
弊社ではHTML コードは原則としてそのまま加工せずに持ち出していただく事を推奨しております。 その為、 編集は可能ですが、コード編集の仕方等に関しましては、サポートいたしかねます事を予めご了承ください。 なお、Freeプランをご利用のお客様は「Powered by FormMailer.」のロゴは外さないで下さい。外しますと規約違反となり、サービスがご利用いただけなくなる場合があります。

5.送信テスト
自分の元にメールが届くかテストを行ってみてください。 「現在受け付けておりません」 と表示された場合、公開設定で 「公開する」 に設定されているか、もしくは送信制限をしていないかご確認ください。 不明な点がありましたら、管理画面右上の「お問い合わせ」フォームからお問い合わせください。

